Why 100% Is Bad for Your Blog Design
Published: November 26, 2013So if you’re just now tuning in to my blog series, I am writing about how to dress up your blog visually, making it easier for readers to find their way through your storm of sentences.
My last blog was about the lengths of your lines, so now I’m going to complain about the height of your lines.
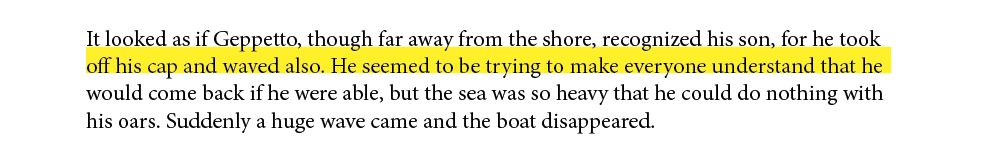
Line height it very important when it comes to the reader’s rhythm. Especially nowadays when readers just skim through our blogs hoping to find a sentence out of context to comment on. But let me go ahead and show you what I mean by ‘line heights’ to visualizers like myself:
I went a head and highlighted the area that I’m calling line height. It measures from the bottom of a baseline to the next baseline below it. It is very commonly known as ‘leading’ for you type nerds out there. Leading comes from the golden days of typography when printers would place strips of lead in between physical lines of lead letters to get a more legible and well crafted block of text. Proof that making a paragraph of information is a systematic form of art. But anyways, enough with the history lesson.
“Mr. Blogger man, I didn’t sign up for all this.”
Well let me go ahead and get to the point. Properly adding leading in your paragraph is something your readers will enjoy. But mess it up, and you can believe readers will became frustrated and hit the back button. I wanna give you some prime examples of bad leading in a block of text.
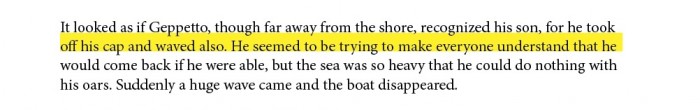
When letters are too close and clingy, it’s just as uncomfortable to read as watching two ‘in love’ teenagers feeding each other at the lunch table. So don’t make your readers suffer.
This example almost has it right, but it’s missing it by just a little. It has 100% leading.
I know, 100% is always good right? No. 100% in line height is bad thing. It’s like a “D” if line height were a teacher and you’re a clingy student.
What 100% exactly is: if the point size is set at 12, then the line height is also 12pt (or set to default). Which means that the only thing giving space between the lines is the type itself. So there’s no additive spacing.
Say we are making a book. (“Book? Are those still around?” Shhh; just listen.) If we were making printed text on a page at a readable scale, I would recommend 110%. So what I mean by 110% is that if my type is set to 12 point size, I would make the line height 13.2. This is a very universal size for printed projects.
But we live in a digital age where all our information is getting uploaded and shared via social media. So after all that, we need a solution for web. A line height that will help the skimmers find information quicker, and keep other readers in a good rhythm. A solution that doesn’t make your text smashed like the sandwich at the bottom of the bag, but it doesn’t give so much space that every sentence is it own paragraph with a white-space a moat to protect it.
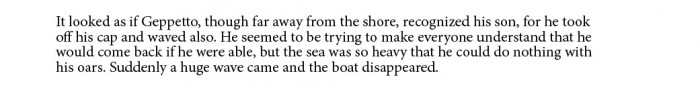
So the golden rule of thumb for line height on the web is 140%. Or to those developers out there, 1.4 em.
If my point size is 12pt and I want 140% leading, I would make the line height 16.8pt. The calculation is simply: Pt size x 1.4 =
This rule makes everything spacious, full and comfortable for whoever is reading. So take a few minutes and try to craft your blog, because it used to be someone’s job to just make the appropriate leading for each line! Because we live in this digital age, it’s so easy to craft flowing paragraphs that now it’s crazy not to.
If this series is at all helping you understand that crafting your blog is important, please send me a link or comment below! I’d really enjoy seeing and commenting on your improvements.